
Seit einigen Jahren schreibe ich u.a. eigene WordPress-Themes für diverse Projekte. Seit einigen Jahren artet dies auch des öfteren in Code-Chaos aus. Wer nicht zu Beginn eine klare Aufteilung und Struktur in sein Projekt bringt, wird schnell unübersichtlichen HTML-, PHP-, JS und CSS-Code als Ergebnis haben.
Vor kurzem habe ich mir dann Sage von roots.io näher angesehen. Dieses Framework arbeitet von Grund auf bereits mit einigen modernen Dev-Techniken und vereinfacht so Versionierung, Struktur und Wartbarkeit. On Top gibt es noch das Template-System von Laravel, welches ich als PHP-Framework für Projekte abseits von WordPress sehr schätze.
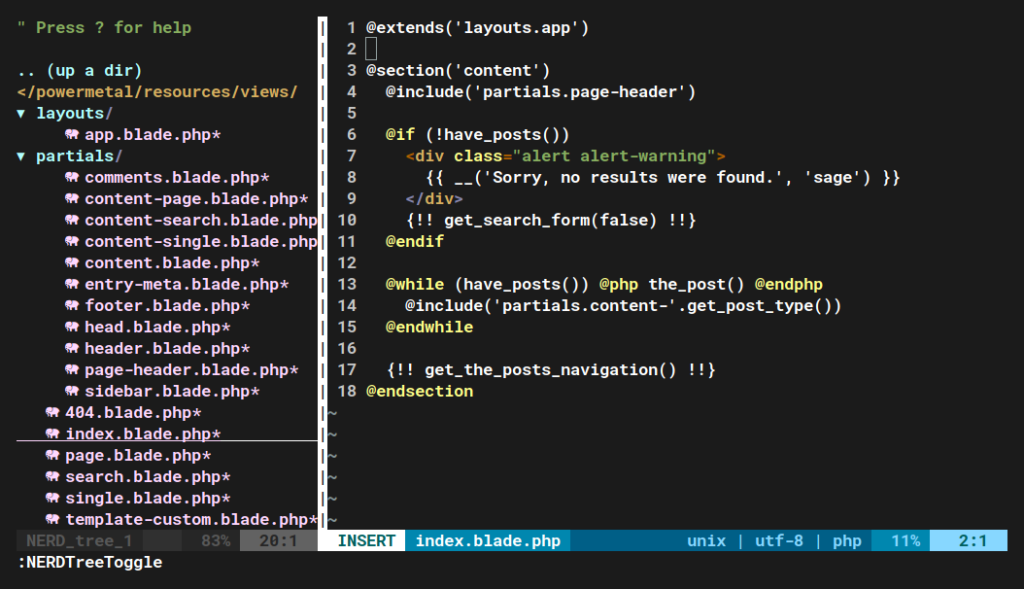
Generell finde ich es sehr angenehm, dass sich der gesamte Code in einem WP-Projekt via Sage objektorientiert schreiben lässt. Sprich: Controller und Views – saubere Trennung zwischen Funktionalität und Ausgabe. Wer also schon gewöhnt ist, mit Laravel oder CakePHP zu arbeiten oder grundsätzlich auf MVC-Basis programmiert, wird sich hier schnell zurechtfinden.
Auch hier setze ich zunächst auf ein grundsätzliches Docker-Compose-LAMP-Konstrukt, welches ich für die meisten meiner Web-Projekte nutze und je nach Bedarf in den Dockerfiles anpasse. Für Sage benötigen wir zunächst eine grundsätzliche WordPress-Installation. Das Sage-Basis-Template ist das komplette Theme-Verzeichnis. Sprich: Sage wird direkt unter /wp-content/themes/[SAGE_PROJEKTNAME] installiert.
Yarn
Yarn ist eine Alternative zu npm, ein Paketmanager für node_modules/NodeJS. Ähnlich, wie ich es in meinem Beitrag zur Organisation von JavaScript und CSS beschrieben hatte, nutzt auch Sage eine Browsersync.

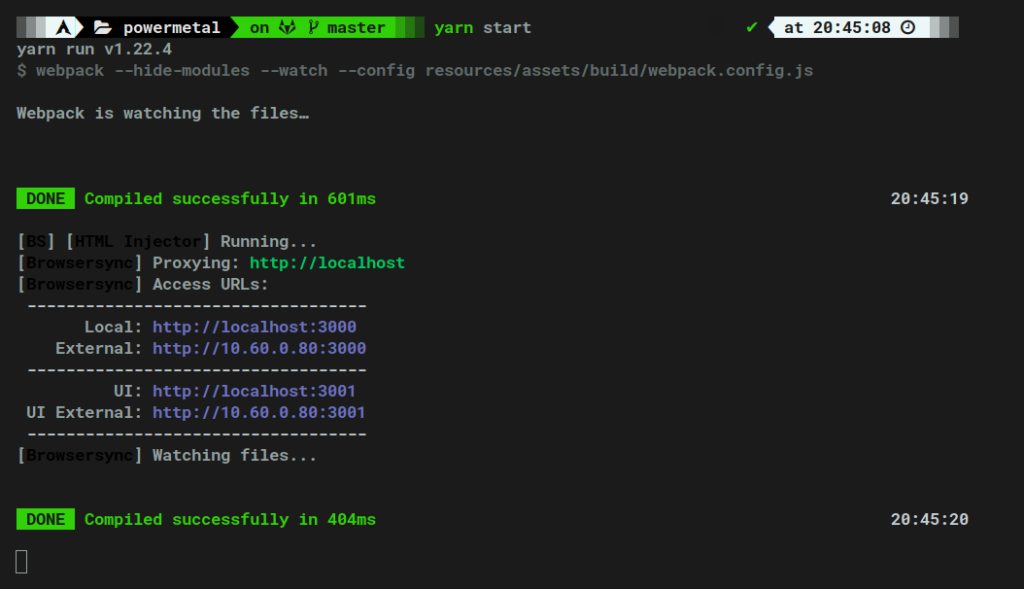
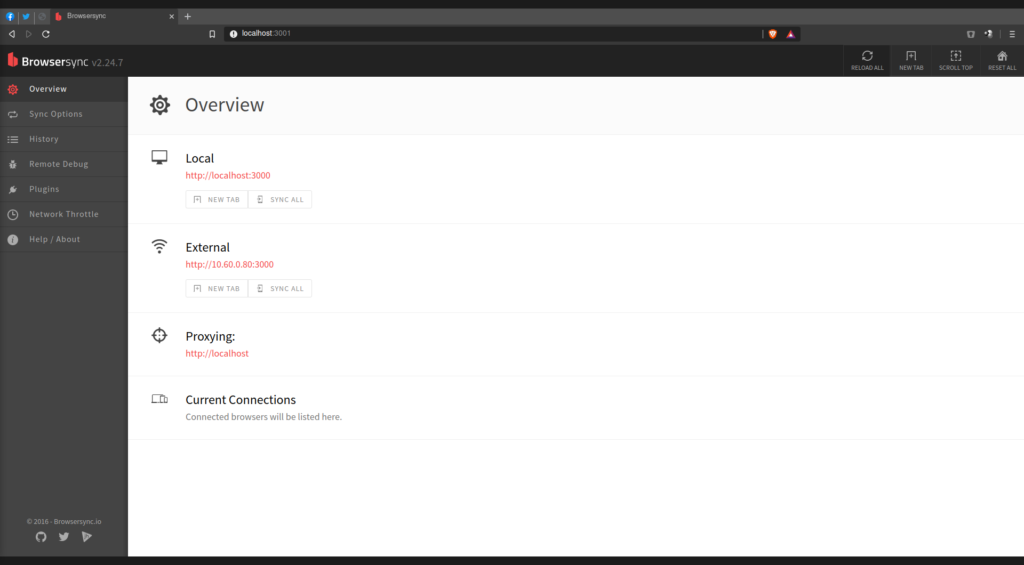
Yarn wirst du beim Entwickeln des WordPress-Themes immer benötigen, bzw. hauptsächlich die Funktion von Browsersync. Da es hier anscheinend oft zu Missverständnissen kommt: Browsersync sorgt dafür, dass sämtlicher SASS/SCSS-Code in Echtzeit in den Browser injiziert wird. In der Terminal-Ausgabe wird hierfür ein Webserver unter Port 3000 und ein Browsersync-Interface unter Port 3001 zur Verfügung gestellt. Zusätzlich läuft dann allerdings auch noch der normale DEV-Server auf Port 80 (oder auf welchem alternativen Port auch immer dieser eingestellt ist). In meinem Fall läuft der DEV-Server (also die WordPress-Installation) auf Port 80 in einem Docker-Container lokal. Dies kann allerdings natürlich auch ein entfernter Webserver sein oder ein Docker-Container auf einem alternativen Port. Beim Setup von Sage werden diese Parameter allerdings abgefragt und können auch später noch angepasst werden (unter /resources/assets/config.json).
Sobald also Browsersync läuft (via „yarn start“), führen alle änderungen am Code dazu, dass dieser direkt in den Browser übertragen wird. Hierbei ist es auch wichtig zu verstehen, dass die Haupt-CSS-Datei des DEV-Servers einen Fehler 404 auswirft (main.css), da diese nicht „in Echt“ kompiliert wurde, sondern nur auf Port 3000 in den Code injiziert wird (Ergebnis des SCSS-Kompilierens). Ist die Entwicklung am Projekt fertig oder der aktuelle Arbeitsschritt getan, kann via „yarn build“ der CSS- und JS-Code dauerhart kompiliert werden. Sprich: Hier wird jetzt aus dem SCSS-Code CSS-Code generiert und tatsächlich ins Dist-Verzeichnis (main.css) geschrieben. Ab hier funktioniert die Seite dann auch direkt auf dem DEV-Server (und nicht über Port 3000). Wichtig ist hier auch zu wissen: Sobald Du wieder im DEV-Mode bist (also „yarn start“), werden die statischen Inhalte im Dist-Verzeichnis wieder entfernt.

Laravel Blade
Wer das Template-System aus Laravel noch nicht kennt: auf laracasts.com gibt es einige Tutorials. Hier empfehle ich ein „from scratch“-Tutorial und darin den Teil, bei welchem es um die Templates geht.
Die Logik und Syntax für die Blade-Templates ist nicht sehr schwierig und du gewöhnst dich innerhalb kürzester Zeit daran (und möchtest es gar nicht mehr missen).

Fazit
Roots/Sage gefällt mir außerordentlich gut. Die Struktur, die hier geboten wird, ist sehr durchdacht und bietet bereits von Grund auf eine Ausstattung mit verschiedenen modernen Werkzeugen, die einzeln organisiert einen deutlichen Aufwand bedeuten würden. Auch die Integration von Composer, dem Template-System und yarn ist bereits so konfiguriert, dass man nach anfänglichem entwickeln auch sehr einfach weitere JS-, CSS- oder PHP-Pakete (Composer) nachladen kann und durch diese Systeme natürlich auch gleich die Versionen der einzelnen Frameworks zentral steuern, bzw. überwachen kann.
Was an dieser Stelle auch noch empfehlenswert ist, da es ja immer noch eine Art Grauzone ist: Sämtliche Frameworks ladet ihr lokal und nur bei Bedarf via CDN. Das externe Laden von Scripts via CDN ist m.W. auch noch nicht so ganz hinsichtlich der DSGVO geklärt.
Natürlich kann dieser Beitrag nur ein kurzes Umreißen der Features sein, die mir persönlich am meisten Gefallen. Sage bietet deutlich mehr. Ein Blick lohnt sich – und nicht gleich aufgeben! Sortierter und sauberer Code und ein fast schon integriertes Deployment-Konzept wird dir auch später bei der Wartung der so erstellten Themes helfen.
Hinweis: Auf arch linux wurde folgender Fehler nach „yarn start“ ausgeworfen:
[...] node_modules/webpack/lib/Chunk.js:866
throw new Error(
^
Error: Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead [...]Den Fehler konnte ich durch Installation der 4.0.0-Beta von extract-text-webpack-plugin beheben.
yarn add extract-text-webpack-plugin@Next