
Zypern – Zwei Urlaube, zwei Perspektiven: All-Inclusive-Hotel und Ferienwohnung-Abenteuer
Die Frage „Wohin geht’s im Sommer?“ ist ja immer so eine Sache. Klar: Sonne, Meer, Palmen

Die Frage „Wohin geht’s im Sommer?“ ist ja immer so eine Sache. Klar: Sonne, Meer, Palmen

Jeder von uns hat sicherlich ein Dutzend Dinge, die er/sie gerne erledigen würde – aber es

Von Bullet Journal und Notiz-Wirrwarr zum All-in-One-Tool Viele Wege führen zu einem organisierten digitalen Leben. Zig

Im Sommer 2012 war meine damalige Band MEDDLSTADL im Stuttgarter Umland ganz gut dabei. Die Demo

In der heutigen Zeit, in der soziale Medien zunehmend zentralisiert und von großen Konzernen kontrolliert werden,

Wer im Internet nach Informationen sucht, nutzt meist eine der großen Suchmaschinen wie Google, Bing oder

Ich fahre seit einigen Jahren mit dem Rad zur Arbeit (Hashtag in sozialen Medien: #mdRzA). In

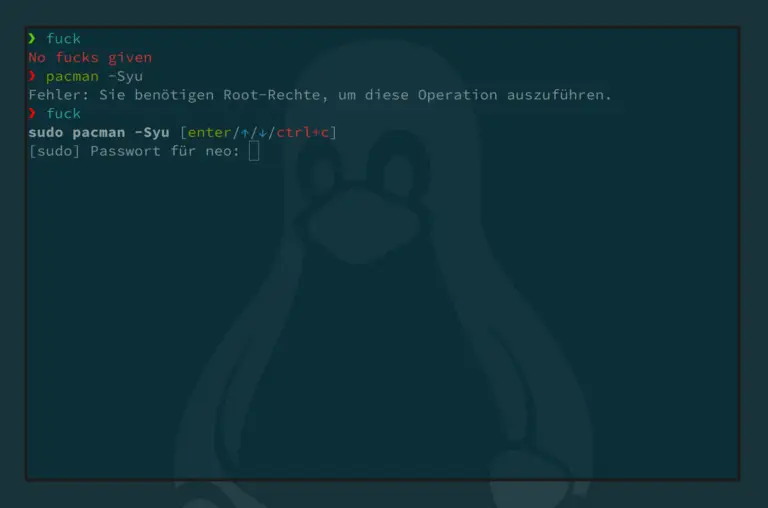
Tippfehler in der Konsole: Fuck! Schon wieder einen Befehl eingegeben und SuDo vergessen: Fuck! Sagen wir

Das E-Mail-Programm wird heutzutage oftmals als die zentrale Aufgaben-Steuerungszentrale gesehen. Hier landen Aufträge, hier werden Unterordner

In der heutigen digitalen Welt ist der Schutz deines Computers vor Malware wichtiger denn je. Malware,